Editor¶
Bei dem in der Administrationsoberfläche integrierten Editor handelt es sich um ein Texteingabeprogramm mit Syntax-Kennzeichnung. Der CSS-Code wird farbig dargestellt und optimiert so die Lesbarkeit.

Dialog¶

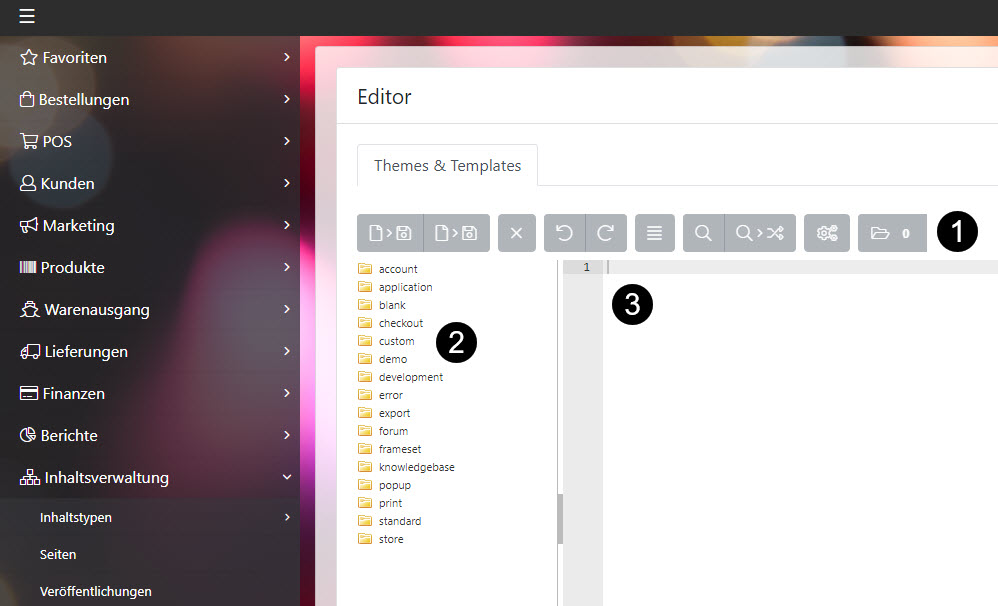
➊ Werkzeugleiste ➋ Verzeichnisstruktur ➌ Arbeitsbereich
Werkzeugleiste¶

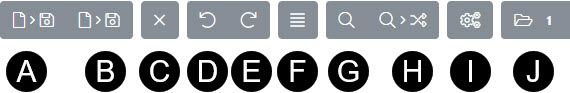
In der Werkzeugleiste ➊ befinden sich viele Optionen zum Bearbeiten der Dateien.
A) Speichert das im Arbeitsbereich geöffnete Dokument
B) Speichert alle geöffneten Dokumente
C) Schließt das aktuelle Dokument ohne zu speichern
D) Letzte Änderung rückgängig machen
E) Letztes Rückgängigmachen zurücknehmen
F) Alles im geöffneten Dokument auswählen
G) Suchdialog
H) Suchen & Ersetzen im Editor einblenden
I) Einstellungen des Editors öffnen
J) Übersicht aller geöffneten Dateien
Verzeichnisstruktur¶

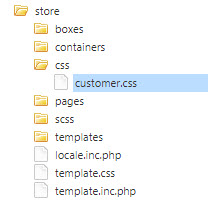
Der linke Bereich zeigt die Verzeichnisstruktur ➋ auf dem Server. Hier findet man unter anderem die beiden Templates Store und Checkout sowie die dazu gehörigen CSS-Dateien customer.css für die individuellen Anpassungen.
customer.css nicht vorhanden?
Sind keine "customer.css" vorhanden, hilft der Kundenservice gerne weiter. Die nötigen Dateien können dann eingespielt werden und die Anpassungen sind sofort möglich.
Arbeitsbereich¶

Im Arbeitsbereich ➌ können die ausgewählten CSS-Dateien bearbeitet werden. Ein einfacher Klick auf die jeweilige
CSS-Datei "customer.css" reicht aus, um die Datei im Arbeitsbereich zu öffnen.