Retourenaufnahme¶
Mit dem Retourendialog können Retouren aufgenommen werden. Die Arbeit mit diesem Dialog
ist auf das Scannen von Barcodes optimiert. Die Eingabe kann aber auch per Tastatur, Maus oder
Touchscreen erfolgen.
Dialog¶
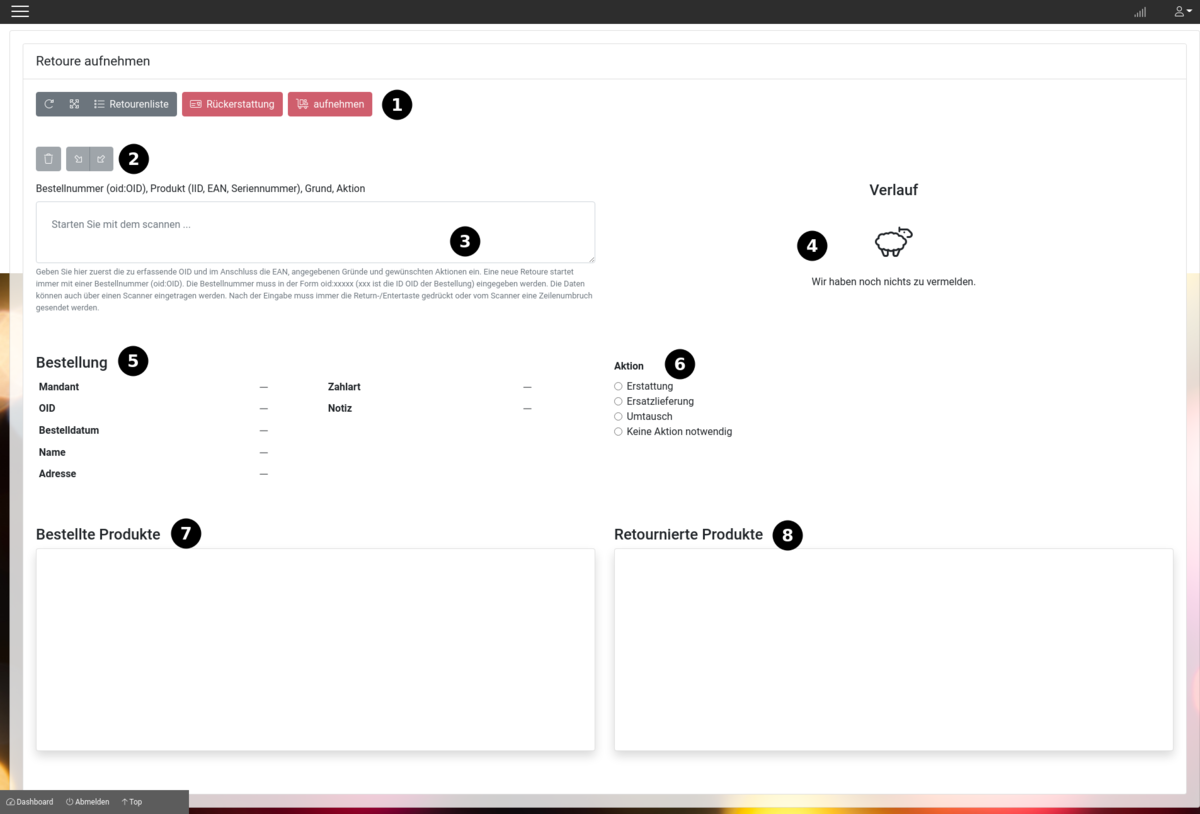
Der Dialog besteht aus acht Teilbereichen.

Ganz oben befindet sich die Hauptbuttons ➊ und die Werkzeuge ➋. Darunter befindet sich das Eingabefenster ➌.
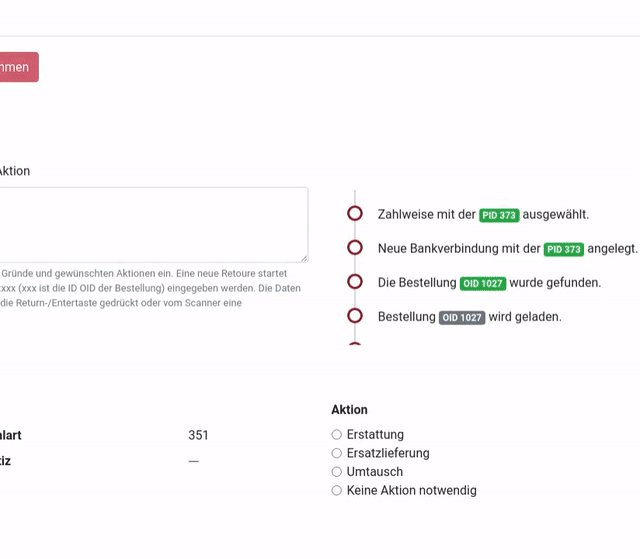
Im Verlauf ➍ werden die einzelnen Aktionen chronologisch aufgelistet.
Der Bereich ➎ zeigt alle Details der gerade bearbeiteten Bestellung an.
Unter ➏ kann die gewünschte Aktion ausgewählt werden.
➐ und ➑ zeigen die Positionen.
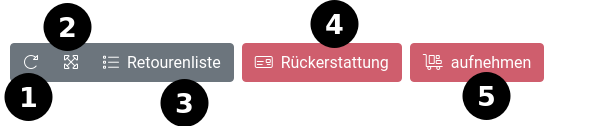
Hauptbuttons¶

Der Button ➊ lädt den Dialog und alle Ressourcen neu. Mit dem Zoom-Button ➋
kann man den Dialog in den Vollbildmodus wechseln. Mit dem Button ➌ kommt man zur
Retourenliste. Mit ➍ kann eine Zahlweise ausgewählt oder eine neue Bankverbindung
angegeben werden. Mit dem Button ➎ wird die Aufnahme der Retoure abgeschlossen und
der Datensatz an den Server gesendet.
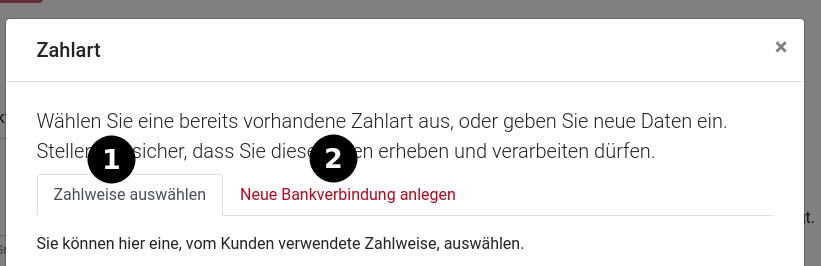
Rückerstattung¶
Der Rückerstattungsdialog kann, nachdem eine Bestellung angegeben wurde aufgerufen werden.

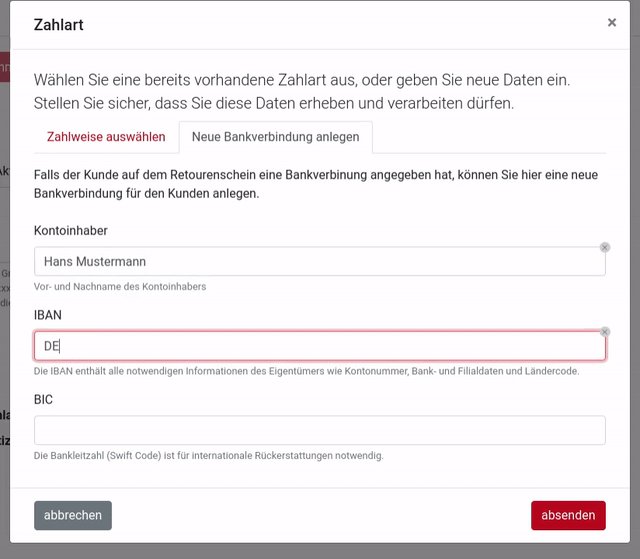
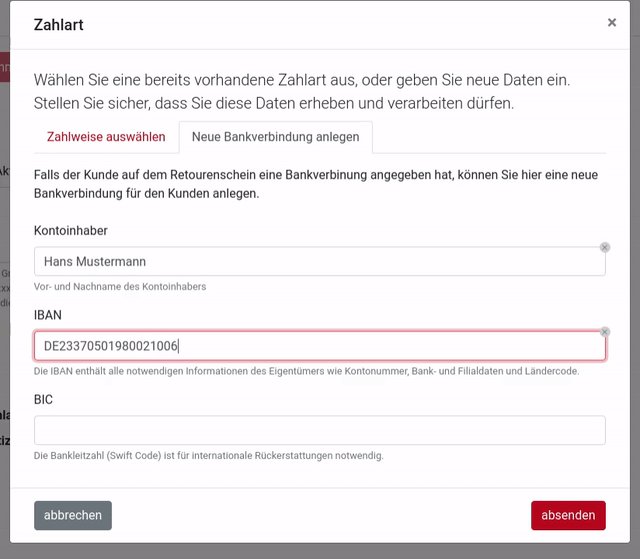
Wird auf den Button Rückerstattung geklickt, so kann entweder eine bestehende Zahlweise ausgewählt werden ➊ oder es kann eine neue Bankverbindung ➋ eingegeben werden.
Bei einer neuen Bankverbindung muss der Name und die IBAN angegeben werden. Die BIC (der Swift Code)
wird, soweit möglich, automatisch ausgefüllt.

aufnehmen¶
Über den Button aufnehmen wird die Retoure an den Server gesendet und damit aufgenommen.

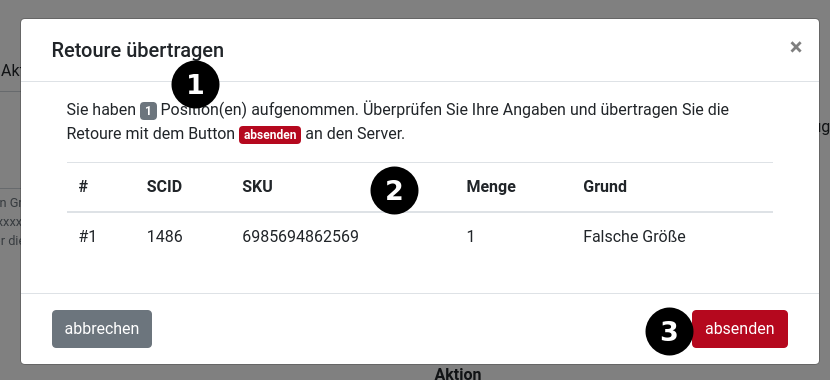
Über den Vorschaudialog wird die Menge ➊ und die Positionen ➋ noch mal zusammengefasst.
Über den Absende-Button ➌ werden die Daten gesendet.
Hinweis
Der Vorschaudialog ist optional und kann über die Konfiguration deaktiviert werden.
Werkzeuge¶

Der Button ➊ leert das Eingabefenster. Der Button ➋ verschiebt alle Positionen
von der Liste der bestellten Produkte zur Liste der retournierten Produkte. Der
Buttton ➌ verschiebt alle Produkte wieder auf die Seite bestellten Produkte.
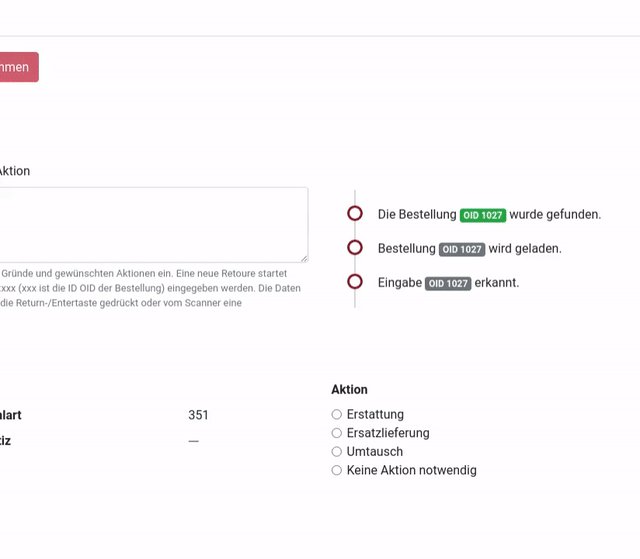
Eingabe¶
Über die Eingabe wird die Bestellnummer OID angegeben. Als Präfix muss das Kürzel oid vorangestellt werden. Für die Bestellung 1425 muss also oid1425 eingegeben werden.
Nachdem eine Bestellung identifiziert wurde, können SKU, Aktionen und Gründe eingegeben werden.
Aktionen¶
Die Aktionen können über die Radio-Buttons ausgewählt werden, alternativ kann der
Wert auch im Eingabefeld eingegeben werden.
Hinweis
Für jede Retoure ist nur eine Aktion möglich. Sollen unterschiedliche Aktionen
aufgenommen werden, so müssen mehrere Retouren aufgenommen werden.
Positionen¶
Die Positionen der Bestellung werden im Bereich bestellte Produkte angezeigt.
Diese können nun entweder durch einen Mausklick, Drag&Drop oder durch Eingabe der SKU im Eingabefeld
aufgenommen werden. Dazu werden die Postionen auf die rechte Seite Retourenierte Produkte verschoben.
Hinweis
Drag&Drop und Klick können über die Konfiguration deaktiviert werden.

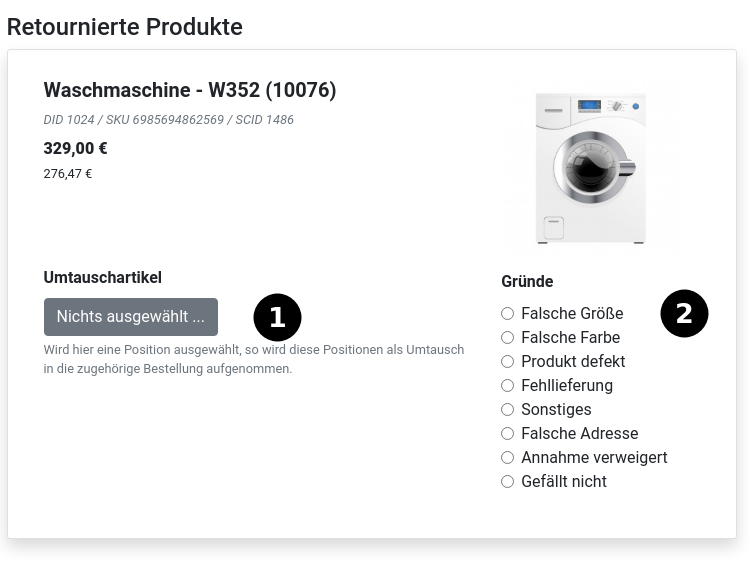
Auf der rechten Seite können die Gründe ➋ für die Retoure angegeben werden.
Die Gründe können auch über den Eingabedialog angegeben werden. Diese Information
hilft bei der Produktplanung.
Wünscht der Kunde einen Umtausch, so kann auf der linken Seite einer Position ➊
ein Umtauschartikel ausgewählt werden. Es werden hier nur andere Varianten des Produktes
angezeigt.
Hinweis
Ersatzartikel oder andere Produkte können hiermit nicht versendet werden. Dies muss gesondert über den Bestellprozess erfolgen.
Berechtigungen¶
Um die Aktionen durchführen zu können, sind Berechtigungen für unterschiedliche API
notwendig. Sie müssen Mitglied in einer der Gruppen sein.
- administrator
- manager
- consumer
- plugin-turnover-data-manager
- plugin-turnover-data-consumer
Konfiguration¶
Die Konfiguration erfolgt über die Hauptkonfiguration des Benutzers
im Komponenten-Teil.
{
"module": {
"prototype": "Alvine.Package.Platform.Plugin.Turnover.Retoure.Record",
"location": "/vendor/plugins/alvine.application.platform.plugin.turnover/retoure/record.js"
},
"handler": "/incoming/retoure",
"arguments": {
"image": {
"url": "https://demo.shopcloud.io/image/alvine/gfx/generated/{itemIID}/1__540x540.jpg?time=1622204673"
},
"defaults": {
"action": 2,
"reason": 3
},
"templates": {
"company": "<img src='https://demo.shopcloud.io/alvine/upload/company/files/shopicon.gif'> {name}",
"item": {
"option": "${variant} ${priceFormatted} ${availableCount}"
}
},
"features": {
"draganddrop": true,
"positionclick": true,
"commitdialog": true
},
"code": {
"closing": "abschluss",
"reset": "neueretoure",
"payment": "erstattung"
},
"validation": {
"reason": true,
"action": true
},
"aliases": {
"actions": {
"a01": 1,
"a02": 2
},
"reasons": {
"r01": 1,
"r02": 2
}
},
"api": {
"url": {
"order": "https://example.com/",
"commit":"https://example.com/",
"customertype": "https://example.com/"
}
}
},
"navigation": {
"label": "i18n:retoure",
"mountpoint": "main.menu.incominggoods"
}
}| Argument | Wert |
|---|---|
| image.url | Template für die Image-URL, als Platzhalter innerhalb der Url können die Werte aus dem Retourendialog genommen werden. |
| defaults.action | ID der Standardaktion einer Retoure. Die ID muss in der Liste enthalten sein. Wird kein Wert angegeben, so erfolgt keine Standardbelegung. |
| templates.company | Template, das zur Darstellung des Mandates verwendet werden soll. Als Platzhalter können alle einfachen Felder der Company-API verwendet werden. Der Standard ist |
| templates.item.option | Template, das zur Darstellung der Umtauschartikel verwendet werden kann. Als Platzhalter können alle einfachen Felder der Variante verwendet werden. Der Standard ist |
| features.draganddrop | Ermöglicht das Verschieben der Positionen per Drag&Drop. |
| features.positionclick | Erlaubt das Klicken auf eine Position zum Verschieben. |
| features.commitdialog | Steuert, ob der Überprüfungsdialog vor dem Anlegen der Retoure erscheinen soll |
| features.actionbuttons | Steuert, ob die Radio Buttons für die Auswahl der Action angezeigt werden soll, validation.action muss hier auf false gestellt werden |
| code.closing | Der Scancode zum Abschluss einer Retoure. |
| code.reset | Der Scancode löscht die aktuellen Eingaben und beginnt im initialen Zustand. |
| code.payment | Der Scancode öffnet den Rückerstattungsdialog. |
| validation.reason | Definiert, ob der Grund ein Pflichtfeld ist |
| validation.action | Definiert, ob die Aktion ein Pflichtfeld ist |
| aliases.actions | Aliases für Aktionen. Es kann ein beliebiger Schlüssel auf eine ID gemappt werden. |
| aliases.reasons | Aliases für Gründe. Es kann ein beliebiger Schlüssel auf eine ID gemappt werden. |
| api.url.order | URL der API für den Orderabruf |
| api.url.commit | URL der API für das Anlegen/Hinzufügen der Retoure/Positionen |
| api.url.customerinfo | URL der API für das laden der Kunden Informationen |
Platzhalter in den einzelnen Konfigurationen müssen mit {} umschlossen werden.
Platzhalter¶
templates.item.option
| Platzhalter | Beschreibung | Beispiel |
|---|---|---|
| availableCount | Verfügbare Lagermenge | 42 |
| currency | Währung | "EUR" |
| digits | Kommastellen | 2 |
| price | Preis in Basiseinheit | 32900 |
| priceFormatted | Farmatierter Preis | "329,00 EUR" |
| priceGross | Bruttopreis in Basiseinheit | 32900 |
| priceGrossFormatted | Formatierter Bruttopreis | "329,00 EUR" |
| priceNet | Nettopreis in Basiseinheit | 27647 |
| priceNetFormatted | Formatierter Basispreis | "276,47 EUR" |
| sku | SKU (z.B. EAN) | "6985694862569" |
| variant | Bezeichnung der Variante | "UNIQUE" |
| vat | Steuer mit zwei Nackommastellen | 1900 |
| ui-price | Über GlobaliseJS formatierter Preis | "329,00 €" |
Man kann auch Elternobjekte einbinden, in dem man ^. an den Feldnamen voranstellt.