Statische Seiten¶
Im Web unterscheidet man zwischen statischen und dynamischen Inhalten einer Webseite. Die Webseite kann dabei komplett oder aber auch nur teilweise dynamisch bzw. statisch sein.
Worin unterscheiden sich die beiden Arten?¶
Statische Inhalte¶
HTML-Code alleine ist immer als statischer Inhalt zu betrachten. Der Code wird über den Browser aufgerufen und dargestellt. Es wird der Code dargestellt, der tatsächlich vorhanden ist. Er ist statisch.
Dynamische Inhalte¶
HTML-Code kann durch Zuhilfenahme von Scriptsprache dynamisch werden. Der Code wird über den Browser aufgerufen und ein Script prüft anschließend den Code auf etwaige Befehle. Wurde ein ausführbarer Befehl gefunden, werden die entsprechenden Inhalte in Echtzeit berechnet, nachgeladen und anschließend im Browser dargestellt.
Dynamische Inhalte können entweder eine ganze Seite, aber auch nur einzelne Bereiche einer Webseite sein.
Bei einzelnen dynamischen Bereichen wird der Inhalt oft nachgeladen.
Was sind nachgeladene Inhalte?¶
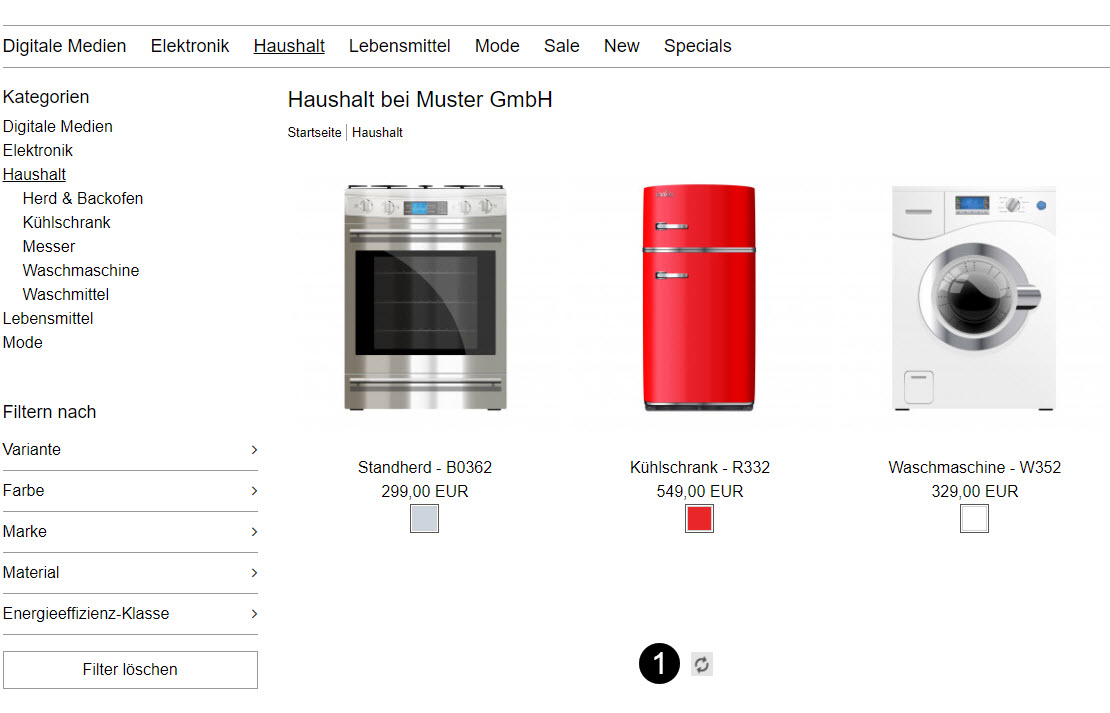
Ein in der Praxis gängiges Beispiel für nachgeladene Inhalte sind zum Beispiel Produkte in einer Produktgalerie. Geht man davon aus, dass ein Onlineshop 1000 Artikel hat, würde der Aufbau einer dynamischen Produktgalerie mit allen Artikeln sehr lange dauern. Vermutlich würde aufgrund der zu ladenden Datenmenge der Server sogar streiken und zu einer Fehlerseite führen.
Darum hat sich das Nachladen von Produkten bewährt. Beim Aufruf der Galerieseite werden zum Beispiel 10 Produkte dargestellt. Scrollt man im Browser nach unten zu den vermeintlich letzten Artikeln, erscheint ein Icon ➊ und weitere 10 Produkte werden nachgeladen und unterhalb angehängt.

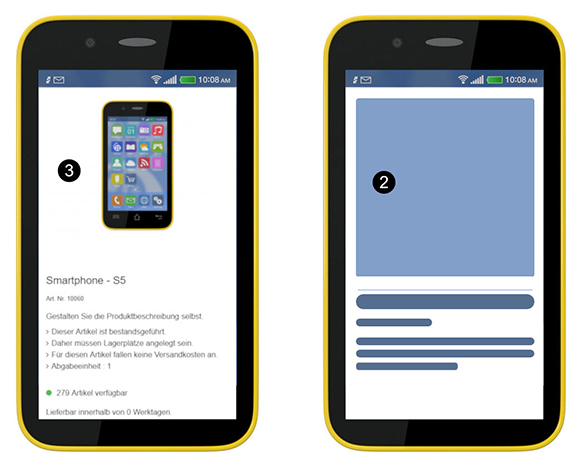
Auch in der App-Entwicklung gibt es nachgeladene Inhalte. Hier werden sogenannte Skeletons ➋ verwendet. Hierbei handelt es sich um HTML-Code, der nur aus Platzhaltern (meist Rechtecke) besteht. Der HMTL-Code kann im entsprechenden Design sehr zügig im Browser dargestellt werden, da auf rechenintensiven Inhalt vorerst verzichtet wird.
Hat sich das Skeleton aufgebaut, werden die richtigen Inhalte - Texte, Bilder, Videos usw. - nachgeladen ➌ und an Stelle der Platzhalter eingefügt.

Das macht man, um während der Ladezeit eine weiße Seite oder ein optisches Springen der Seite zu verindern.
Wo finden dynamische Inhalte Anwendung?¶
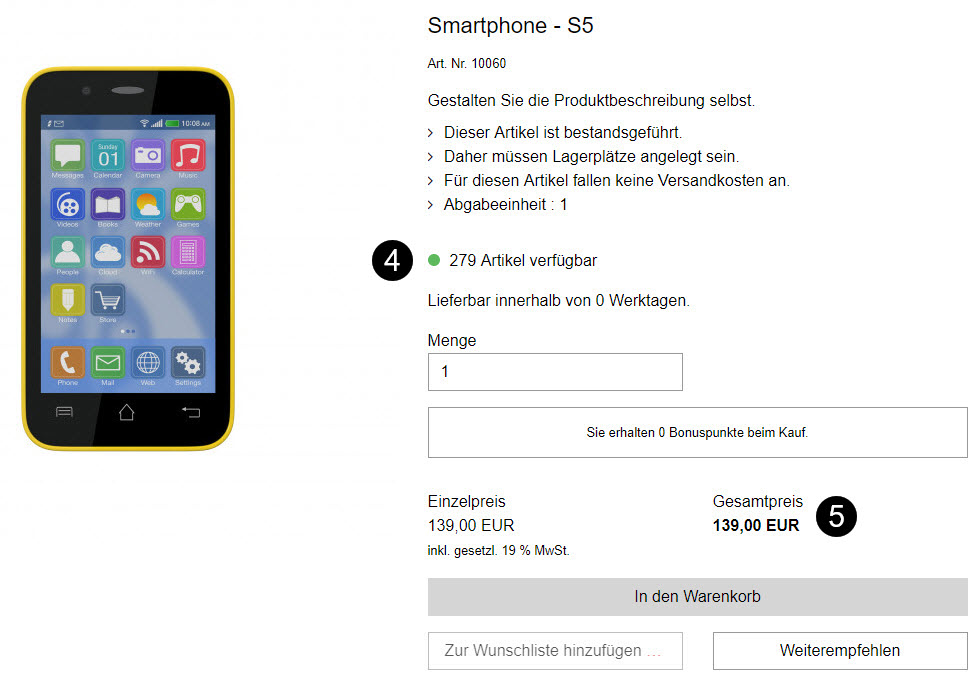
Beispiele für hochdynamische Inhalte sind zum Beispiel auf einer Produktdetailseite in einem Onlineshop gegeben.

Lagerbestände ➍ eines Produktes werden dort in Echtzeit abgerufen oder der Gesamtpreis ➎ (abhängig von Variante und Menge) berechnet und dargestellt.
Was sind also statische Seiten?¶
Generell werden bei CMS immer dynamische Seiten ausgeliefert.
Der Benutzer ruft in einem Browser eine Webadresse auf. Der Server holt sich alle nötigen Informationen und berechnet aus all den dynamischen Werten die Webseite, den HTML-Code. Diese Berechnung beansprucht Zeit die der Benutzer abwarten muss, bevor die Webseite im Browser dargestellt werden kann.
Hat man nun eine Funktion die statische Seiten erstellt, wird nach dem erstmaligen Aufruf der Webadresse eine statische HTML-Seite erstellt und auf dem Server abgelegt. Bei erneutem Aufruf der Webadresse muss nun der HTML-Code nicht mehr neu berechnet werden, da ja schon eine statische Seite auf dem Server vorhanden ist. Diese statische Seite wird nun für die Darstellung verwendet; die zeitaufwändige Berechnung entfällt, die Seite kann in kürzerer Zeit dargestellt werden.
Ein guter Einsatzbereich von statischen Seiten sind zum Beispiel Textseiten wie AGBs oder Image-Seiten mit vielen Bildern. Diese Seiten werden selten verändert.
Sind einzelne Bereiche auf einer Webseite überall und immer gleich (zum Beispiel Navigationen), können diese Bereiche als statischer Inhalt abgelegt werden.
Warum verwendet man nicht überall statische Seiten?¶
Nicht überall kann auf dynamische Inhalte verzichtet werden. Beim Betrieb eines Onlineshops hätte es vermutlich fatale Folgen, würde man die Produktgalerie oder -detailseite statisch ausliefern. Ein Produkt könnte binnen Sekunden ausverkauft oder Preise geändert sein, der Shopbesucher würde dies aber nicht mitbekommen.
Wo liegen die statischen Seiten?¶
Die statischen Seiten werden vom System automatisch generiert und auf dem Server abgelegt. Da das Verzeichnis temporär ist, gibt es hier auch keinen festen Pfad.
Wie lassen sich statische Seiten neu erstellen?¶
Bleiben wir beim Beispiel der Textseite AGB. Hat man die AGBs angepasst, sind die Änderungen sehr wahrscheinlich auf der Webseite nicht sichtbar. Das liegt daran, dass bereits eine statische Version der alten Seite auf dem Server liegt und daher keine Neuberechnung der AGBs vom System angestoßen wird.
Damit eine Neuberechnung stattfinden kann, muss also die veraltete AGB-Seite vom Server gelöscht werden.
Das geschieht über die Cacheverwaltung. Hier muss der Haken gesetzt sein bei Verzeichnis der statischen Seiten und die Eingabe bestätigt werden. Das temporäre Verzeichnis wird dann vom Server gelöscht. Beim nächsten Aufruf der Webadresse zu den AGBs wird eine neue statische Seite (mit den neuen Texten) erstellt und ab diesem Zeitpunkt auch dargestellt.