Chart¶
Das Chart-Controll kapselt den Zugriff auf die Chartjs-Bibliothek. Die Komponente wird über den
Konstruktor Alvine.Package.UI.Dialog.Chart(type, data, options) erstellt. Für den Typ sind die in
chartjs vorhanden Typen line, bar, radar, pie, doughnut, polarArea,
bubble, scatter oder area verwendbar. Die Typen lassen sich auch mixen.
| Schlüssel | Beschreibung | Default | Beispiel |
|---|---|---|---|
| id | ID des Elements | zufällige ID | myID |
| class | Klasse des Containers | undefined | |
| style | Styleangaben im Container, Hauptsächlich für Breitenangabe | width:99% | |
| responsive | Responsives Layout verwenden | WAHR | |
| options | Optionen von chartjs | undefined |

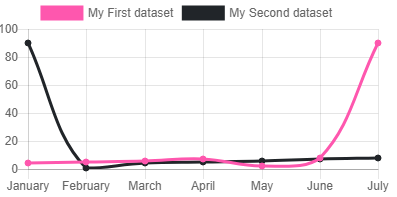
Dieser Chart kann über das folgende Beispiel erstellt werden. Eine Detailbeschreibung der Chartjs Optionen ist hier zu finden.
type = 'line';
data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
backgroundColor: '#fe57ae',
borderColor: '#fe57ae',
data: [
4, 5, 6, 7, 2, 8, 90
],
fill: false
}, {
label: "My Second dataset",
fill: false,
backgroundColor: '#212529',
borderColor: '#212529',
data: [
90, 1, 4, 5, 6, 7, 8
]
}]},
options = {
style: 'width:400px',
responsive: true,
options: {
title: {
display: true,
text: 'Chart.js Line Chart'
},
tooltips: {
mode: 'index',
intersect: false
},
hover: {
mode: 'nearest',
intersect: true
},
scales: {
xAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Month'
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Value'
}
}]
}
};
};
new Alvine.Package.UI.Dialog.Chart(type, data, options);
Objektreferenz¶
Chart(type, data, options)
Beschreibung
Erstellt ein neues Chart-Objekt
Parameter-Liste
type (String)
Ein Wert aus der Liste:
line,bar,radar,pie,doughnut,polarArea,bubble,scatteroderarea
data (Object)
Datenobjekt gemäss Spezifikation von chartjs
options (Object)
Optionen (siehe Tabelle oben)
Rückgabewert
Neues Chart-Objekt
Chart.destroy()
Beschreibung
Zerstört das Char-Objekt
Rückgabewert
Chart-Objekt