Erste Schritte¶
Die ersten Schritte sind so konzipiert, dass eine Webseite in wenigen Schritten mit den wichtigsten Informationen befüllt werden kann.
Tipp
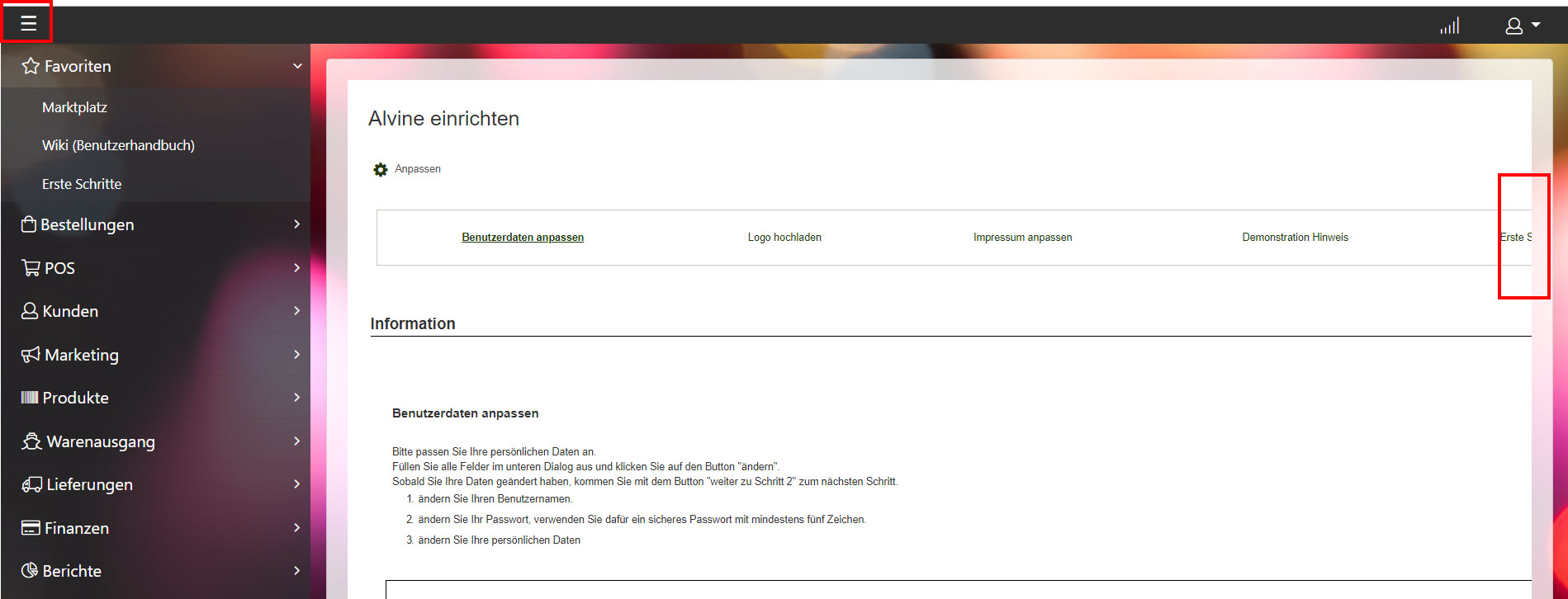
Damit der vollständige Dialog der ersten Schritte angezeigt werden kann, sollte die linke Navigation
nach anklicken des Punktes Erste Schritte zu geklappt werden.

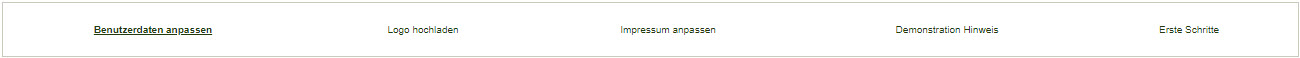
Insgesamt sind fünf Arbeitsschritte für die Individualisierung nötig:

Schritt 1: Benutzerdaten anpassen¶
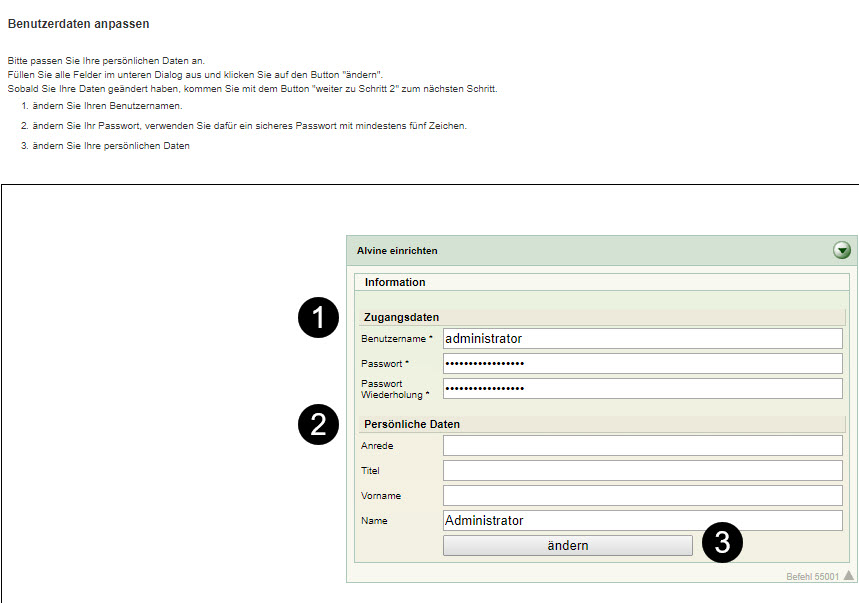
Die erste und gleichzeitig wichtigste Einstellung ist die Änderung des Passwortes im Abschnitt Zugangsdaten ➊.

Außerdem sollten im Abschnitt Persönliche Daten ➋ noch die Anrede, sowie Vor- und Nachname ergänzt werden.
Selbstverständlich kann auch der Benutzername ➊ geändert werden. Hierfür eignet sich am besten die E-Mail-Adresse, mit der man im Zweifel ein neues Passwort anfordern kann.
Hinweis
Mit diesen neuen bzw. geänderten Daten erhält man dann beim nächsten Login Zugang zur Administrationsoberfläche.
Achtung
Der Betreiber eines Online Shops ist dazu verpflichtet, die Regeln des gesetzlichen Datenschutzes in seinem Land einzuhalten.
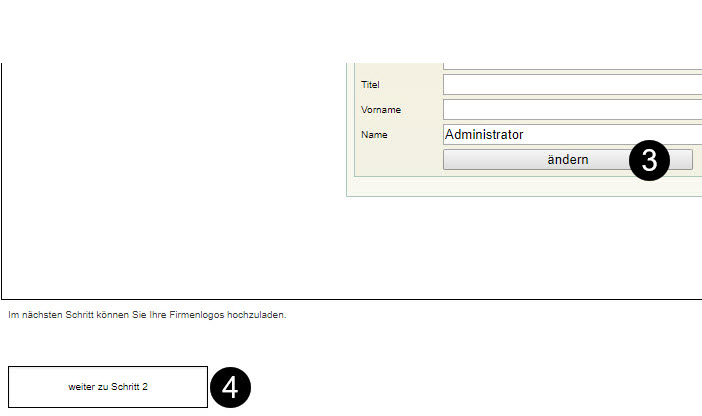
Über den Button ändern ➌ werden die Änderungen an den Server übertragen. Um anschließend zum nächsten Arbeitsschritt zu gelangen, klickt man unten am Seitenende auf den Button weiter zu Schritt 2 ➍.

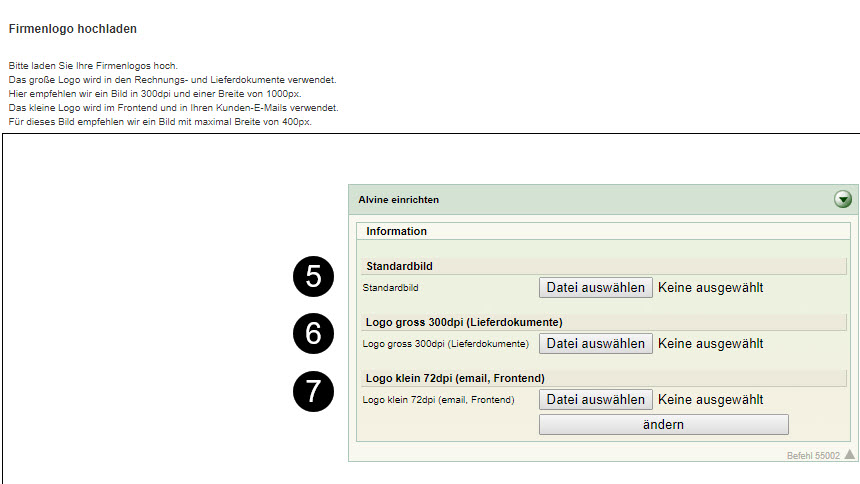
Schritt 2: Logo hochladen¶
Jetzt kann das Logo hochgeladen werden. Dazu benötigt man vorzugsweise eine PNG- oder GIF-Datei des Logos. Soll eine JPG-Datei hochgeladen werden muss man darauf achten, dass der Hintergrund der Logodatei mit dem der Webseite übereinstimmt.

Es gibt hier drei verschiedene Logos:
-
Das Standardbild ➎ ist das allgemeingültige Firmenlogo. Es kommt weder im Frontend noch in der Administrationsoberfläche zum Einsatz, kann der Vollständigkeit halber dennoch gepflegt werden.
-
Das Logo gross 300dpi (Lieferdokumente) ➏ findet Verwendung in sämtlichen Dokumenten, die über die Administrationsoberfläche zum Einsatz kommen. Primärer Einsatzbereich ist hier auf der Rechnung und dem Retoureschein.
-
Das Logo klein 72dpi (email, Frontend) ➐ findet Verwendung bei sämtlichen E-Mails sowie im Frontend der Webseite. Zu den E-Mails zählen zum Beispiel die Bestellbestätigungen oder Newsletter.
Man wählt in allen drei Optionen das jeweilige Logo aus und klickt auf den Button ändern, damit die Dateien auf den Server übertragen werden.
Nachdem die Logos hochgeladen sind, klickt man am Seitenende wieder auf den Button weiter zu Schritt 3 um zum nächsten Arbeitsschrit zu gelangen.

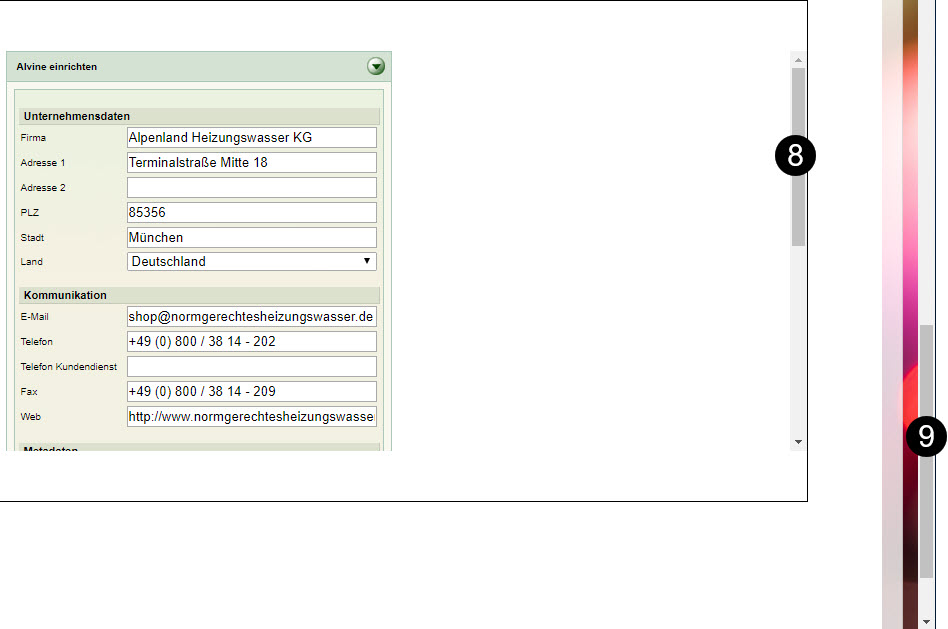
Schritt 3: Impressum anpassen¶
Die Impressumsdaten sind zentral abgelegt und werden überall auf der Webseite verwendet. Die zentrale Ablage dieser Daten in den Mandantendaten ist eine schnelle Anpassung dieser Daten auf der gesamten Webseite möglich. Ändert man zum Beispiel die Adresse in den Mandantendaten, so ändert sich die Adresse in Ihrer Webseite automatisch überall. So pflegt man nur eine Stelle und aktualisiert damit überall gleichzeitig.
In diesem Dialog müssen die Daten des Unternehmens eingeben werden.
Achtung
Falschangaben können rechtliche Konsequenzen haben. Je nach Land besteht die Möglichkeit von Abmahnungen oder sogar Bußgeldern. Hier sollten aus eigenem Interesse auch für die Tests bereits die richtigen Daten verwendet werden.
Um alle Daten vollständig einzugeben ist es nötig, den Dialog bis zum Ende nach unten durchzuarbeiten. Das geschieht über den Scrollbalken ➑ am rechten Rand des Dialoges. Wenn dieser nicht angezeigt wird, klappen man die linke Navigation zu. Dann werden beide Scrollbars (die des Dialoges ➑ und die des Browserfensters ➒) sichtbar und das Navigieren innnerhalb des Dialoges wird möglich.

Wurden alle Felder im Dialog ausgefüllt, klicken man auf den Button ändern um die Daten auf den Server zu übertragen. Erst dann geht es am Seitenende über den Button weiter zu Schritt 4 weiter.
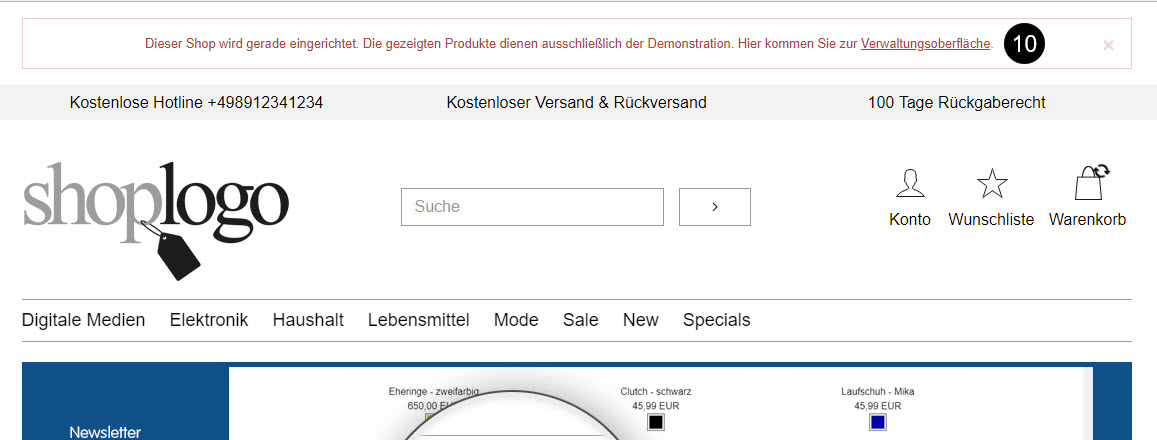
Schritt 4: Demonstration Hinweis¶
Der Demonstrations Hinweis befindet sich im Frontend ganz oben am Seitenanfang ➓ .

Achtung
Das Banner ist ein Hinweis für Benutzer, dass der Online Shop noch nicht zum Verkauf freigegeben ist. Rechtlich ist dieses Banner nur ein schwacher Schutz, deshalb sollten das Impressum und die Produkte zügig gepflegt und der Banner erst zum Livegang deaktiviert werden.
Schritt 5: Erste Schritte¶
Im letzten Schritt sind keine Aktionen mehr erforderlich. Man findet hier eine Übersicht mit nützlichen Links zu verschiedenen Bereichen des neuen Shops.