Saubere Texte¶
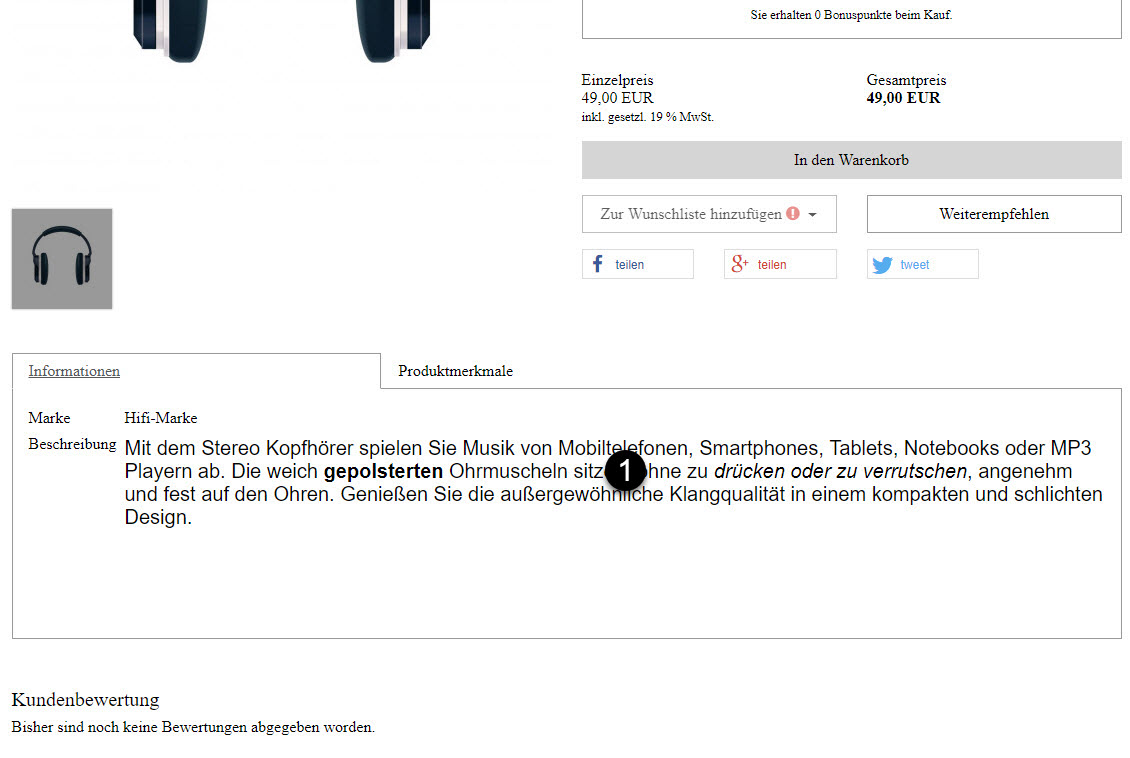
Bei der Pflege von Texten - zum Beispiel für Produkte - kann es zu Fehlern in der Darstellung kommen. Dann sieht zum Beispiel die Produktbeschreibung ➊ ganz anders aus, als der Rest der Webseite. Es wird eine andere Schriftgröße und Schriftart verwendet, Texte sind plötzlich farbig oder formatiert usw.

In oben gezeigtem Beispiel sieht die Produktbeschreibung ➊ ganz anders aus als der Rest der Webseite.
Grund hierfür ist in den meisten Fällen, dass bei der Pflege kein "sauberer Text" in das Textfeld eingetragen wurde. Das geschieht, wenn Texte aus anderen Textverarbeitungsprogrammen wie zum Beispiel Microsoft Word oder LibreOffice Writer per Copy & Paste in die Texteingabefelder kopiert werden.
Textverarbeitungsprogramme haben die technische Angewohnheit, Inline-Styles zu setzen. Diese Inline-Styles führen dann zur falschen Darstellung in der Webseite.
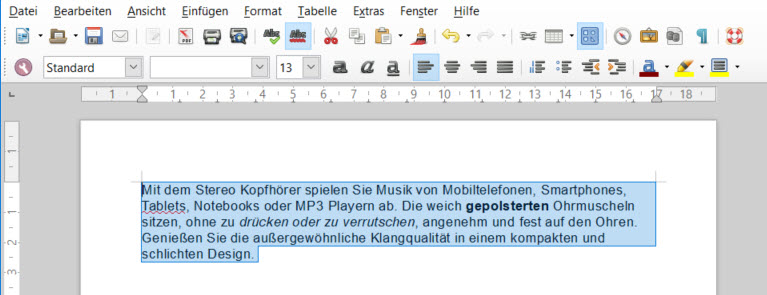
Beispiel Textverarbeitungsprogramm¶
In einem Textverarbeitungsprogramm wurde der Text formatiert und sieht schön aus. Einzelne Worte sind kursiv oder fett geschrieben:

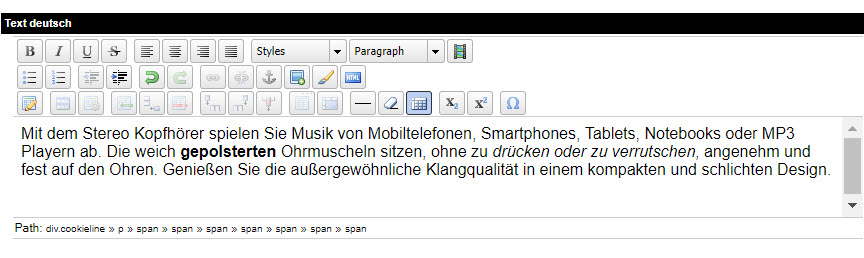
Beispiel Texteditor¶
Kopiert man diesen Text nun 1:1 in das Texteingabefeld in der Adminsitrationsoberfläche, sieht alles noch schön aus:

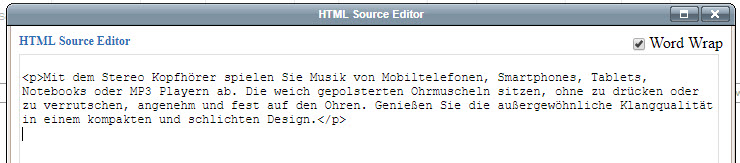
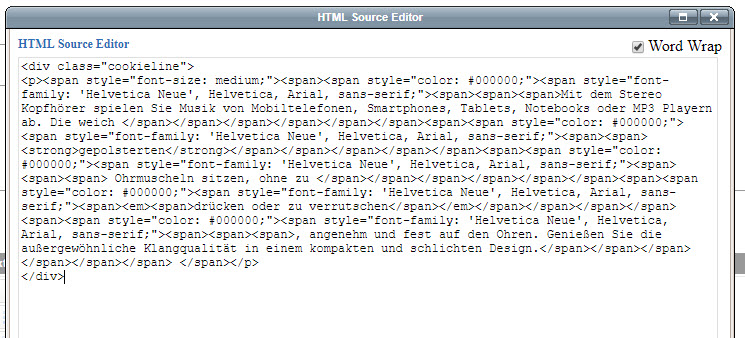
Doch öffnet man die HTML-Ansicht stellt man schnell fest, dass hier alles andere als "sauberer Text" eingefügt wurde:

Hier tauchen nun die Inline-Styles auf, die verantwortlich sind für falsche Farben, falsche Schriftart und falsche Schriftgrößen.
Besser ist es, den Text in der HTML-Ansicht des Text-Editors hinein zu kopieren. Damit werden alle Inline-Styles gelöscht und man erhält nur sauberen Klartext. Diesen kann man dann wieder mit HTML-Elementen ausstatten. In nachfolgendem Beispiel wurde der Klartext übernommen und in ein p-Tag eingebunden.