Standardbild¶
In seltenen Fällen kann es vorkommen, dass man auf der Webseite zwar Funktionen benutzt, die die Verwendung von Bildern generell vorsieht, man aber nicht sofort die Möglichkeit hat, diese Bilder bereit zu stellen.
Das kann zum Beispiel der Fall sein, wenn man einen Artikel im Blog veröffentlicht, jedoch noch kein passendes Bild als Teaser gefunden hat.
Oder aber man bekommt völlig neue Produkte in den Shop, die man im Vorfeld schon verkaufen bzw. vorbestellen lassen möchte, hat vom Fotografen oder Hersteller jedoch noch keine Produktfotos bekommen.
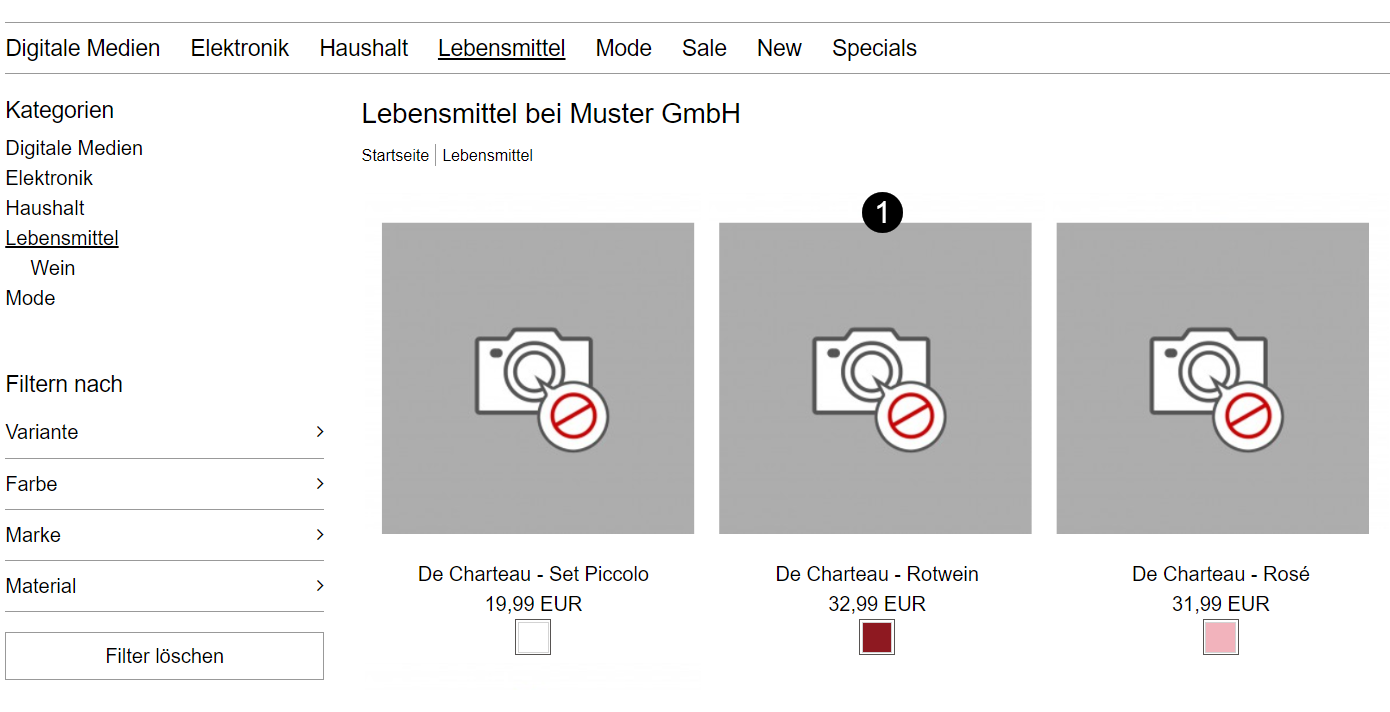
In diesem Fall empfielt es sich, ein Standardbild ➊ - das sogenannte "Default-Bild" bereit zu stellen.

Technische Gegebenheiten¶
Hinweis
Zur besseren Veranschaulichung bleiben wir bei dem Fall mit den Produkten im Online Shop.
Verschiedene Plugins - für die Produktgalerie das Plugin shop.item.gallery - arbeiten mit einem Bild-Generator (content.content.image.expression). Dieser Bildgenerator prüft automatisch in der Datenbank, ob zu dem angelegten Produkt ein Bild hochgeladen wurden. In der Regel werden Produktfotos mit hoher Auflösung (2000 x 2000 Pixel bei 72 dpi) empfohlen.
Ist ein Bild vorhanden, errechnet der Bild-Generator aus diesem hochauflösenden Produktfoto kleinere Bilder in den im Plugin definierten Größen. Der wichtigste Bild-Generator (Box-ID db22f6ee53 auf der Seite online.shop) bedient die Produktgalerie und kann dabei weitere Bildgrößen für die unterschiedlichsten Anwendungsfälle errechnen:
- 290 x 290 px für die Produktgalerie
- 150 x 150 px für den Warenkorb
- 40 x 40 px für das Warenkorb Popup oben rechts auf der Seite
Alle Bildgeneratoren können so konfiguriert werden, dass sie ein Standardbild bereit stellen, wenn keine hochauflösende Bilddateien in der Datenbank auffindbar sind.
Standardbild pflegen¶
In nachfolgender Schritt-für-Schritt Anleitung wird exemplarisch gezeigt, wie man das Standardbild für die Hauptgalerie pflegt.
Schritt 1: Bildgenerator suchen¶
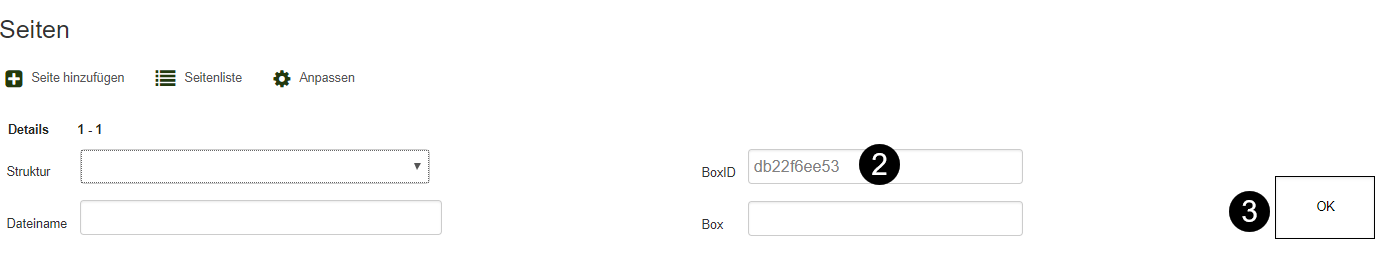
Man sucht in der Seitenliste den Bildgenerator mit der Box-ID db22f6ee53. Hierfür trägt man die Box-ID in das entsprechende Suchfeld im Filter ➋ ein bestätigt die Suchanfrage mit Klick auf den Button OK ➌.

Schritt 2: Seiteninhalt öffnen¶
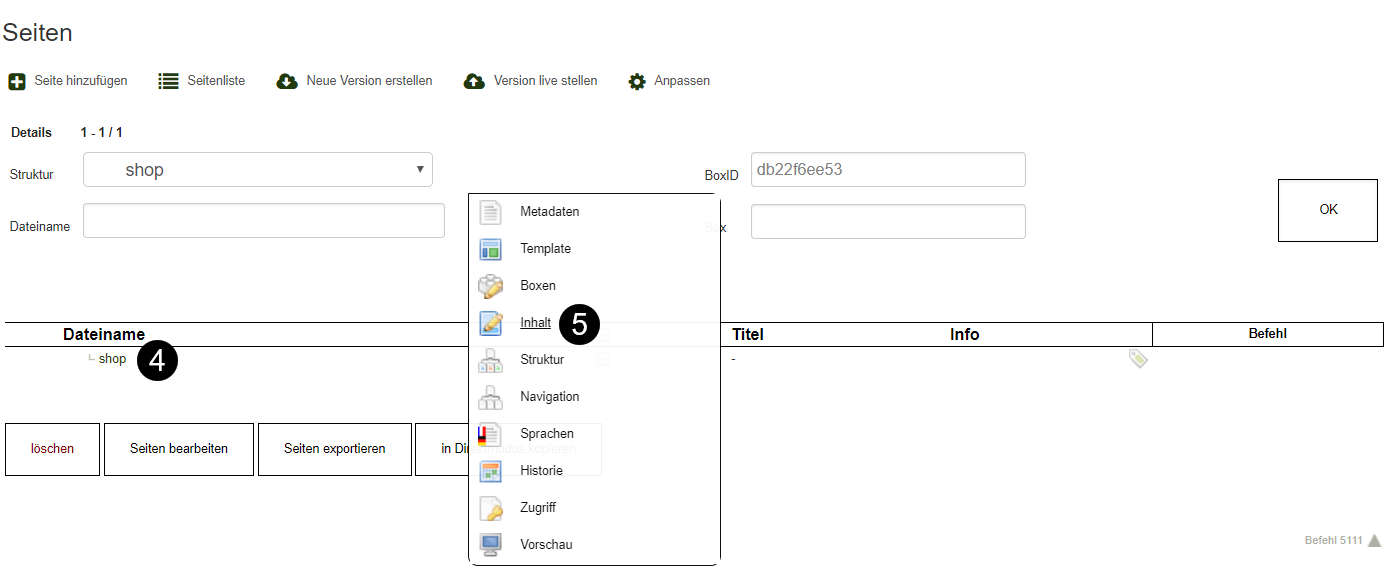
In der Seitenliste erscheint nun die Seite shop ➍. Ein Rechtsklick auf die Seite öffnet ein Kontextmenü ➎. Hier klickt man auf Inhalt.

Schritt 3: Bildgenerator öffnen¶
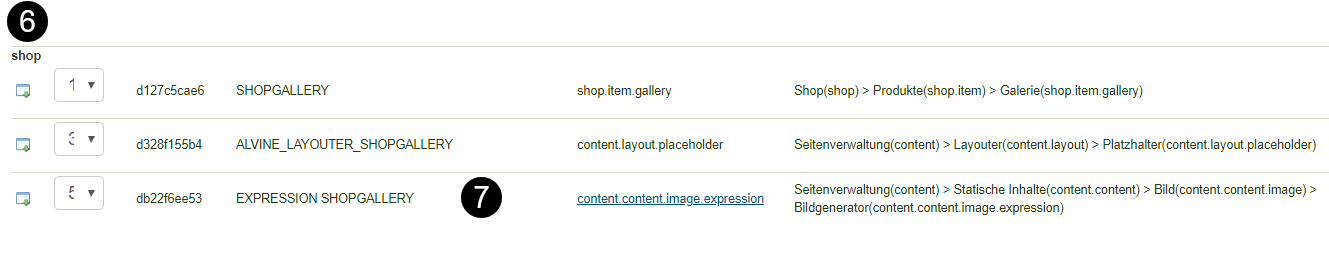
Im Container shop ➏ findet man den Bildgenerator ➐. Ein Klick auf den Bildgenerator öffnet alle Details für die Konfiguration.

Schritt 4: Generatoroptionen öffnen¶
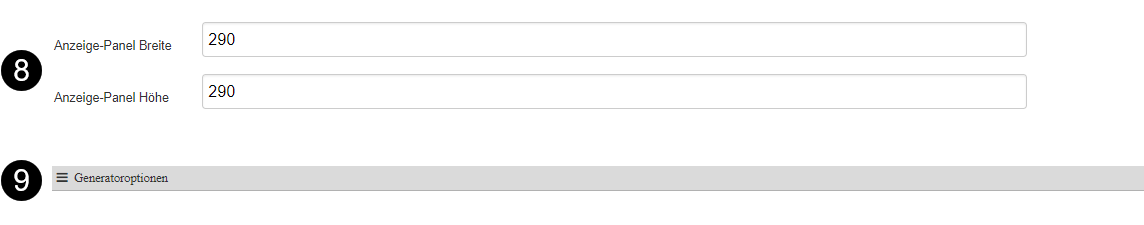
Unterhalb von Höhe und Breite des Anzeige-Panels ➑ findet man grau hervor gehoben die Generatoroptionen ➒. Man klickt hier auf den grauen Bereich , damit die Konfigurationsmöglichkeiten sichtbar werden.

Schritt 5: Standardbild hochladen¶
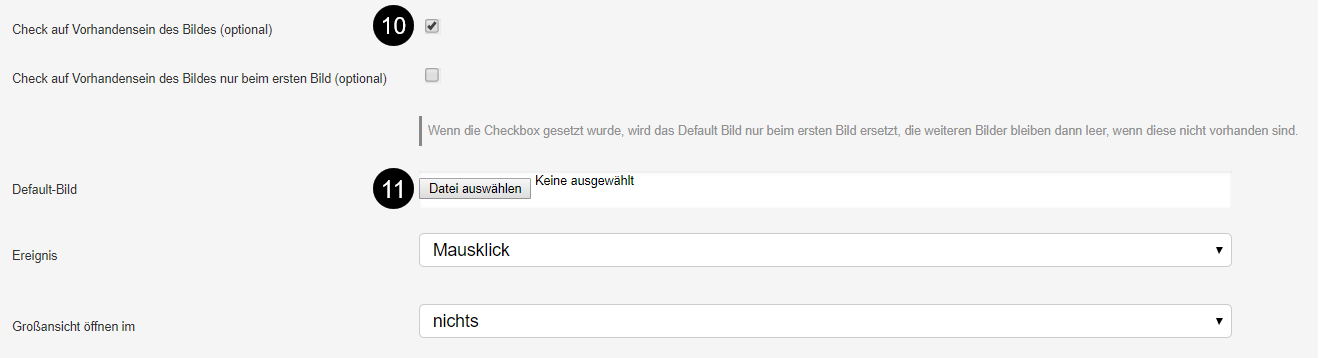
In den geöffneten Bildgenerator Optionen scrollt man nun hinunter, bis man den Upload-Knopf ⓫ mit der Beschriftung "Default-Bild" findet.

Hier lädt man nun das gewünschte Standardbild hoch. Man muss zusätzlich darauf achten, dass die Checkbox Check auf Vorhandensein des Bildes (optional) ➓ angehakt ist.
Man bestätigt diese Konfiguration nun am Seitenende mit Klick auf den Button ändern ⓬.

Hinweis
Dieses Standardbild kann ebenfalls eine Auflösung von 2000 x 2000 Pixel bei 72 dpi besitzen, mindestens jedoch eine Auflösung von 290 x 290 Pixel (Standard-Format für die Produktgalerie).
Standardbild herunterladen¶
Wir stellen Ihnen hier ein Standardbild in der Auflösung 2000 x 2000 in 72 dpi zur Verfügung. Dieses können Sie gerne herunter laden und in Ihrer shopcloud verwenden.