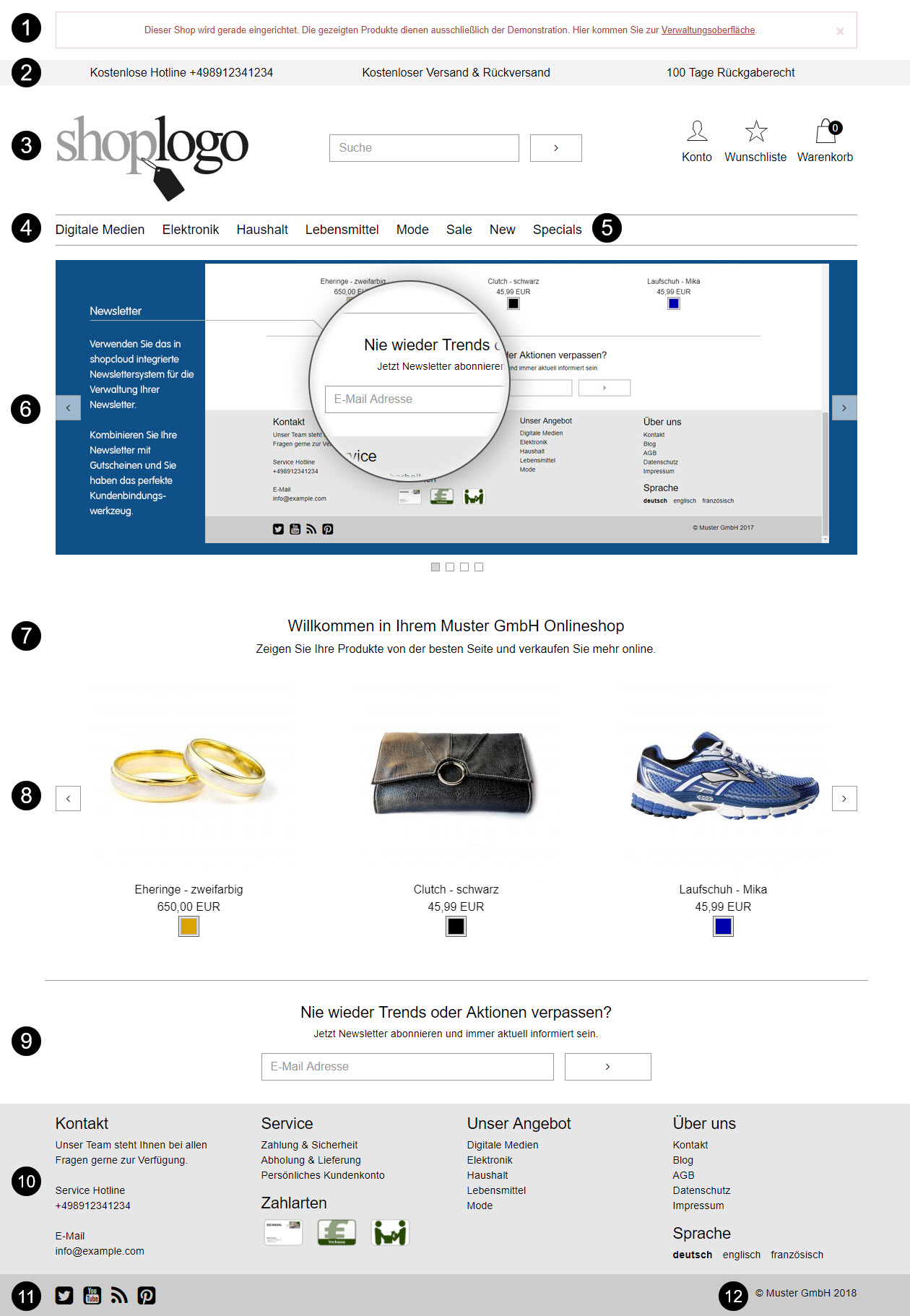
Startseite¶
Die Startseite einer Webseite heißt den Besucher willkommen. Aus diesem Grund besteht der klassische Aufbau einer Startseite aus emotionalen Fotos und Bannern. Bei einem Onlineshop kann auch eine Produktvorschau sinnvoll sein.
Spezielle Rabatte und Sonderaktionen sollten einen Kontrast zu den Bildern bieten um nicht unter zu gehen.

Demomode Hinweis¶

So lange sich ein Onlineshop im Aufbau befindet, sollte ein Demomode Hinweis ➊ sichtbar sein. Dieser Text bietet keinen hundertprozentigen Schutz gegen eine Abmahnung, sorgt jedoch für Klarheit.
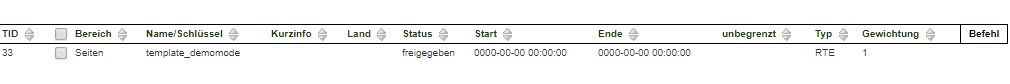
Dieser Textbaustein besitzt den Namen / Schlüssel template_demomode.

USPs¶

Bei den sogenannten USPs ➋ handelt es sich um die Alleinstellungsmerkmale der Webseite. Die USPs sind als Textbaustein mit dem Schlüssel hotline_and_returns angelegt.

Shoplogo¶

Das Shoplogo ➌ sollte in zwei verschiedenen Auflösungen als PNG oder JPG vorliegen:
- 72 dpi in den originalen Abmessungen für den Webshop
- 300 dpi für den Druck auf allen druckbaren Dokumenten (z.B. Rechnung und Retoureschein)
Das Shoplogo wird unter den ersten Schritten hochgeladen.
Hinweis
Für eine verlustfreie Darstellung kann auch ein SVG-Format hochgeladen werden.
Topnavigation¶

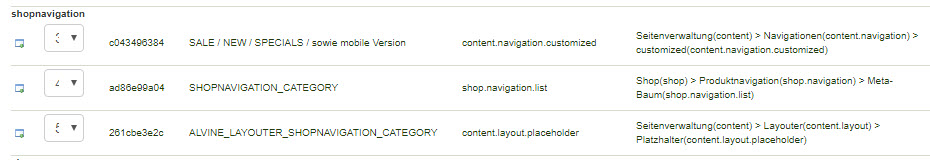
Die Topnavigation besteht aus zwei Plugins.
- dynamische Shopnavigation ➍ (baut sich automatisch auf abhängig von veröffentlichten Produkten)
- hartcodierte Customnavigation ➎ (kann individuell gepflegt werden, nicht dynamisch)
Diese beiden Plugins sind auf der Seite online.shop in der Seitenliste installiert und konfiguriert.

Bildslider¶

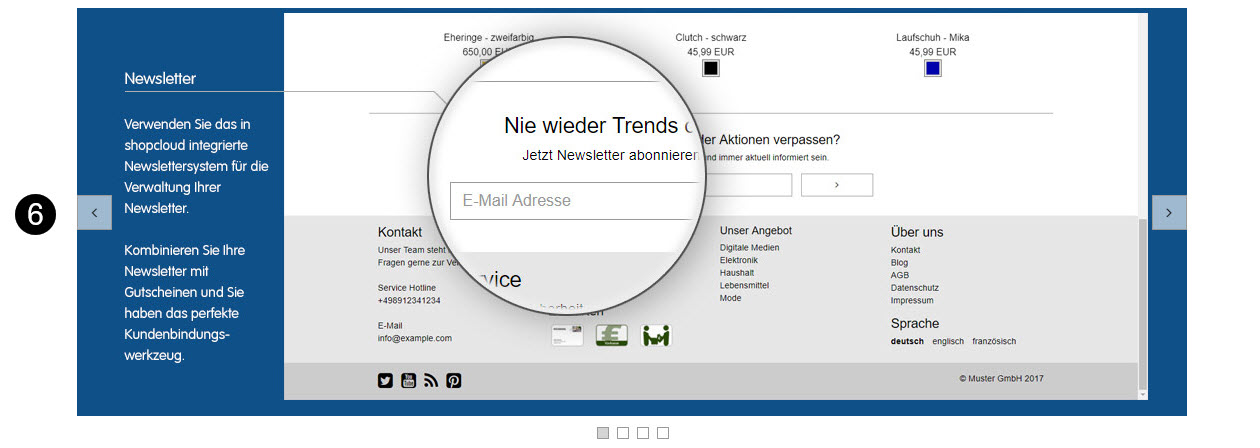
Es gibt mehrere Möglichkeiten einen Bildslider ➏ auf der Startseite zu integrieren. Hat man eine mehrsprachige Webseite empfielt sich die Verwendung von sogenannten Textbausteinen.
In oben gezeigtem Beispiel ist der Textbaustein eine Gruppe aus mehreren Bildern (als Textbaustein angelegt) und heißt slider_home_group.

Willkommenstext¶

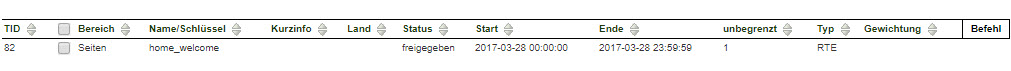
Der Willkommenstext ➐ ist als Textbaustein mit dem Schlüssel home_welcome angelegt und kann individuell angepasst werden.

Produktgalerie¶

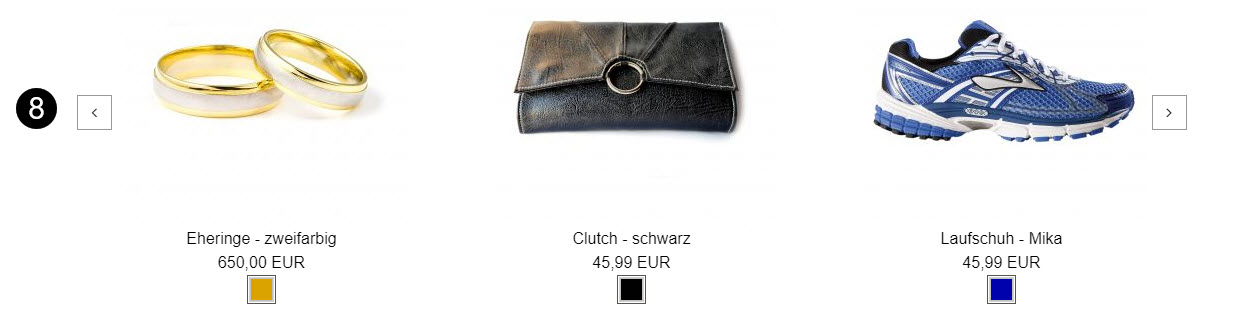
Die Produktgalerie ➑ auf der Startseite hat ein eigenes Veröffentlichungsziel. Das verwendete Veröffentlichungsziel heißt Produktslider - Startseite.
Hier können beliebige Produkte veröffentlicht werden.
Newsletter¶

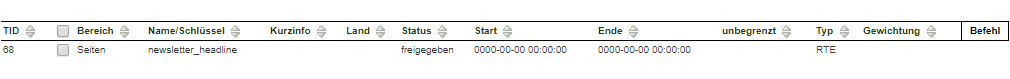
Der Text des Newsletters ➒ ist als Textbaustein mit dem Schlüssel newsletter_headline angelegt und kann individuell angepasst werden.

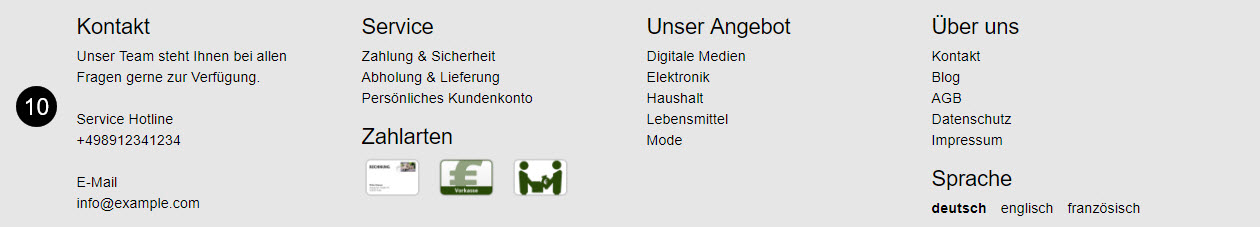
Footer¶

Der Aufbau und Hinhalt des Footers ➓ wird hier genauer beschrieben.
Social-Leiste¶

Die Profile der sozialen Medien (zum Beispiel Facebook) werden in der Social-Leiste ⓫ dargestellt und in den Mandantentexten gepflegt.
Der Copyright Hinweis ⓬ ist nicht über die Administrationsoberfläche pflegbar. Hierbei handelt es sich um HTML-Code, der im Template footer.inc.php des verwendeten Grundtemplates gebaut wird. Er besteht aus globalen Platzhaltern, die das System automatisiert mit der Jahreszahl und dem Mandantennamen bestückt.
Cookie-Banner¶
Der Cookie-Banner ⓭ wird beim erstmaligen Betreten der Webseite dargestellt. Sobald der Webseitenbesucher den Button Ok, verstanden! geklickt hat, verschwindet er und wird so lange nicht mehr dargestellt, bis der Cookie gelöscht wird.

Wie die Texte im Cookie-Banner gepflegt werden können, erfährt man hier.
Weiterführende Informationen¶
Hier erfahren Sie mehr zum Demomode Hinweis
Wie man mit Textbausteinen arbeitet, kann man hier nachlesen.
Mehr zum Footer Aufbau und zum Footer Inhalt kann man hier erfahren.
Weiterführende Informationen zu den Mandantenplatzhaltern kann man hier erhalten.
Wie die Texte im Cookie-Banner gepflegt werden können, erfährt man hier.